
Steps
Step#1: Creating a PHP File:
-
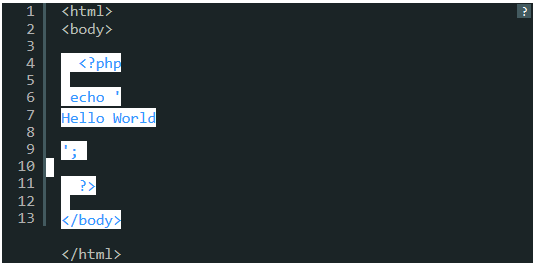
1Before you can add PHP Codes in blogger, you have to first create a PHP file in which you have to use all the PHP codes that you would like to use. However, make sure that the file is free from errors otherwise things would not look good. Following is the simple Hello World PHP code example, just for a basic guideline for some beginnersAfter creating the file with all your desired codes make sure you save it in .PHP extension. For example, mybloggerlab.php, you can use NotePad++ for writing codes because it is the only FREE standard developing tool.
Step#2: Hosting a PHP File:
2
Since, blogger does not allow you to host any kind of files like PHP, HTML or CSS. Therefore, you have to either host it on your hosting (if you have) or you can use Google Drive to host them for FREE. You can also use Dropbox, and many other free hosting services but certainly they are not better than the features and reliability of Google Drive.Step#3: Adding PHP Codes in Blogger
3
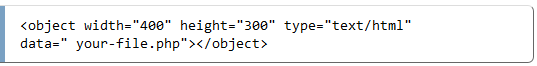
After creating and hosting the PHP file, login into your Blogger account. Once logged in, head over to the dashboard and select the blog on which you would like to add PHP Codes. Now it depends on your needs whether you want to add the PHP code in posts, pages, sidebar or footer. Just paste the following code anywhere you would like to display the PHP file. 
Step#4: Adding PHP Codes in Blogger
4
Don’t forget to replace your-file.php with the URL of your own PHP file that you may have got while hosting it on services like Google Drive Dropbox and etc.
Conclusion:
How May I Help You?
- If you're still having problems with Use or Add PHP Codes in Website Or Blogger Blog to display properly, let me know. Comment below and I will be happy to assist you. Cheers!







![Proloy 2013 [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihHJ7sgc7-ayUs3YvwwTXHltXyKnVnWnePweQHaAMD-NCp-8VGbQApFVbn76nlIw824MlAnszgIDLFyPNlXhvrHhHELaS9sRFawWuPU7oXWuL_RyQYRv1QBYimv9D1gm8-yROUQNxyL1Y/w100/proloy-Indian-Bangla-Movie.jpg)
![Prem Amar [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggR7OqtIAfzwqlH4nQLpegh8UFqWECHxXp_b0OsbeXExAAMrtssSEuv8OgFK5gmyeOET0VDun7MLEXXNrwCfgNcG-3y4K4_kJgSOgNsq7YU9IX0vt4gwyAS2LYvtFynxArI8SLvZJ-NPs/w100/Prem-Amar-Indian-Bangla-Movie.jpg)
![Baishe Srabon [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLLmN-sOcPxH8aYh-s7JGAwI1ISBvpjia3aC1GwBwcnoWhUnT_gXCtGLBov-m9Li1CwQk0xVn6n-pL2JL8Jd7whQD21D_TbETmMS8MnLfR2sPgDhPQmI_5t6Mkb8EMG-IA9dD75czkpjw/w100/baishe-srabon-Indian-Bangla-Movie.jpg)
0 Comments
How Can I Help You?