Are you looking for adding Facebook Comments box in your blogger blog than we will provide you tutorial about how to Add Facebook Comments Box for Blogger. Facebook has released comments plugin for blogs and websites. You can easily add Facebook comments box to your blog because this plugin can be added in any blog or websites. This comments box help to post comments on your post with Facebook profile and share them on Facebook.
How to Add Facebook Comments for Blogger
You can easily add Facebook comments box to your blogger blog with follow some simple steps as give below:
1. Create Facebook Application
First you need to want Facebook application ID so please follows below steps to get your App ID:
Step 1
Go to Facebook Developers Page.
Step 2
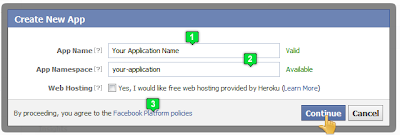
Click on create a new App and enter your application name and name space as shown in below picture.

Step 3
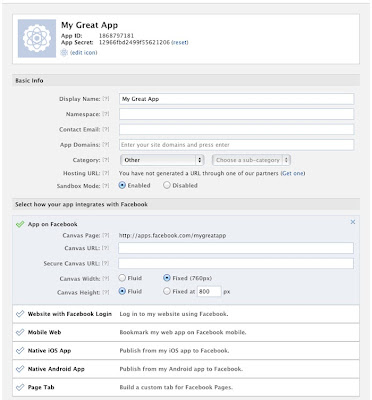
Fill all required fields and add your domain name.

Step 4
Click on save changes and copy your App ID.
2. Add Comments Box to Blogger
Now follow below steps to add comments box to your blogger blog:
Step 1
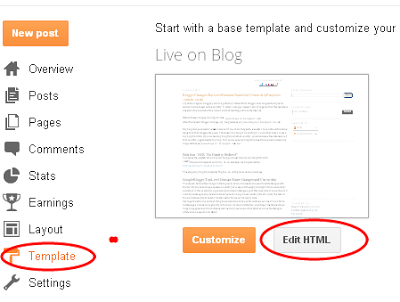
Log in into Blogger Dashboard and click on Edit HTML as shown in below picture.

Step 2
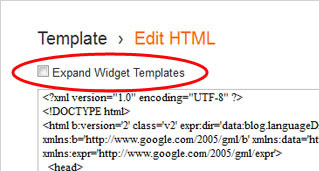
Click on Expand Widget Template as shown in below picture.

Step 3
Search <html with the help of CTRL + F. Replace <html to following code.
<html xmlns:fb='http://www.facebook.com/2008/fbml'
Step 4
Add below code before </head>
<meta expr:content='data:blog.pageTitle' property='og:title'/><meta expr:content='data:blog.url' property='og:url'/><meta content='Web Expert' property='og:site_name'/><meta content='BLOG_LOGO_IMAGE_LINK' property='og:image'/><meta content='YOUR_APP_ID ' property='fb:app_id'/><meta content='http://www.facebook.com/webexpert' property='fb:admins'/><meta content='article' property='og:type'/>Tips: 1.Replace Web Expert to your blog name.
2. Blog_logo_Image_link with your logo link.
3. Change Your_app_ID to your Facebook app ID.
4. Change your Facebook fan page with http://www.facebook.com/webexpert
Step 5
Add below code before</body>
<div id='fb-root'/><script> window.fbAsyncInit = function() { FB.init({ appId : 'YOUR_APP_ID', status : true, // check login status cookie : true, // enable cookies to allow the server to access the session xfbml : true // parse XFBML }); }; (function() { var e = document.createElement('script'); e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js'; e.async = true; document.getElementById('fb-root').appendChild(e); }());</script>Tips: Replace YOUR_APP_ID to your Facebook application ID
Step 6
Now search below code.
<data:post.body/>
Step 7
Now add below code before it.
<b:if cond='data:blog.pageType == "item"'><div style='padding:20px 0px 5px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><div>
<a href="http://www.webexpertseotipscms.blogspot.com" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='550'/></div></div><a href="http://webexpertseotipscms.blogspot.com/2014/02/download-best-blogger-templates-of-2014.html" rel="dofollow" target="_blank" title="blogger templates"><img src="https://bitly.com/haakblog" alt="blogger templates" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://webexpertseotipscms.blogspot.com" rel="dofollow" target="_blank" title="blogger tricks"><img src="https://bitly.com/haakblog" alt="blogger tricks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><div style="font-family: arial, sans-serif; font-size: 9px;" class="ycdr"><a href="http://webexpertseotipscms.blogspot.com/2014/05/how-to-add-facebook-comment-box-for-for-blogger-blog-or-website-with-notification.html" target="_blank" title="Get This Widget">Get Widget</a> <a href="http://webexpertseotipscms.blogspot.com/" target="_blank">Blogger</a></div></b:if>







![Proloy 2013 [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihHJ7sgc7-ayUs3YvwwTXHltXyKnVnWnePweQHaAMD-NCp-8VGbQApFVbn76nlIw824MlAnszgIDLFyPNlXhvrHhHELaS9sRFawWuPU7oXWuL_RyQYRv1QBYimv9D1gm8-yROUQNxyL1Y/w100/proloy-Indian-Bangla-Movie.jpg)
![Prem Amar [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggR7OqtIAfzwqlH4nQLpegh8UFqWECHxXp_b0OsbeXExAAMrtssSEuv8OgFK5gmyeOET0VDun7MLEXXNrwCfgNcG-3y4K4_kJgSOgNsq7YU9IX0vt4gwyAS2LYvtFynxArI8SLvZJ-NPs/w100/Prem-Amar-Indian-Bangla-Movie.jpg)
![Baishe Srabon [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLLmN-sOcPxH8aYh-s7JGAwI1ISBvpjia3aC1GwBwcnoWhUnT_gXCtGLBov-m9Li1CwQk0xVn6n-pL2JL8Jd7whQD21D_TbETmMS8MnLfR2sPgDhPQmI_5t6Mkb8EMG-IA9dD75czkpjw/w100/baishe-srabon-Indian-Bangla-Movie.jpg)
0 Comments
How Can I Help You?