Twitter is a social networking sites popular in the world of bloggers to promote their blogs. So here I am very cool Twitter Blogger widget, now it shows me how to add flash buttons to your twitter blogs and websites. These are the widgets based on Flash animations and have some nice effects.These buttons can help Twitter Flash Spice up your blogs, Webssites and can help you gain more followers on Twitter. These are designed and developed by twitterflash.net. I'm taking all the 15 types of one-click install to your blog.
How to Install Flash Animated Twitter Follow Me Widget To Blogger / Blog / Websites
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
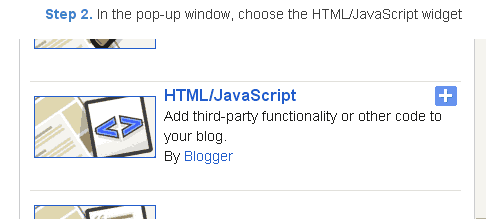
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done. ..............
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
And now click Save
How to Install Flash Twitter Follow Me Buttons on Your Blog?
1. Choose Any Flash Follow Me Button As You Want
2. Replace webexpert With Your Twitter User Name
3. Customize Width And Height as You Need
4. Click on Generate Button and Finally Click on Add to Blogger Button to add this widget on your blog.
OR
5. Click on Get Code Button and Copy the code to use it.
How to Install Flash Animated Twitter Follow Me Widget To Blogger / Blog / Websites
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done. ..............
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
And now click Save
How to Install Flash Twitter Follow Me Buttons on Your Blog?
1. Choose Any Flash Follow Me Button As You Want
2. Replace webexpert With Your Twitter User Name
3. Customize Width And Height as You Need
4. Click on Generate Button and Finally Click on Add to Blogger Button to add this widget on your blog.
OR
5. Click on Get Code Button and Copy the code to use it.







![Proloy 2013 [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihHJ7sgc7-ayUs3YvwwTXHltXyKnVnWnePweQHaAMD-NCp-8VGbQApFVbn76nlIw824MlAnszgIDLFyPNlXhvrHhHELaS9sRFawWuPU7oXWuL_RyQYRv1QBYimv9D1gm8-yROUQNxyL1Y/w100/proloy-Indian-Bangla-Movie.jpg)
![Prem Amar [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggR7OqtIAfzwqlH4nQLpegh8UFqWECHxXp_b0OsbeXExAAMrtssSEuv8OgFK5gmyeOET0VDun7MLEXXNrwCfgNcG-3y4K4_kJgSOgNsq7YU9IX0vt4gwyAS2LYvtFynxArI8SLvZJ-NPs/w100/Prem-Amar-Indian-Bangla-Movie.jpg)
![Baishe Srabon [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLLmN-sOcPxH8aYh-s7JGAwI1ISBvpjia3aC1GwBwcnoWhUnT_gXCtGLBov-m9Li1CwQk0xVn6n-pL2JL8Jd7whQD21D_TbETmMS8MnLfR2sPgDhPQmI_5t6Mkb8EMG-IA9dD75czkpjw/w100/baishe-srabon-Indian-Bangla-Movie.jpg)
0 Comments
How Can I Help You?