You should already know about JQuery Featured Content Slider.Today we will see how to add 15+ beautiful jQuery featured content sliders / slideshows for your blog or website.Almost all bloggers use the contents, which included slider.Contents are a great way to show a lot of content in a smaller area of a web page or a blog. Automatic sliding doors are dynamic content in many popular websites on the web.This is a great technique to represent different types of content in a limited space and a good way to involve the user.You have probably noticed that a lot of websites recently a working area with content that slides or changes in any way.
Are you interested in implementing a content slider in your website? Checkout this list!Here I am going to teach you, how to add a featured content slider to your blogger / blogspot blogs.You're not sure what is it exactly? You`ll see below ;)
How To Add Featured Content Slider In Blogger Blog
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link. (In The Header Area)
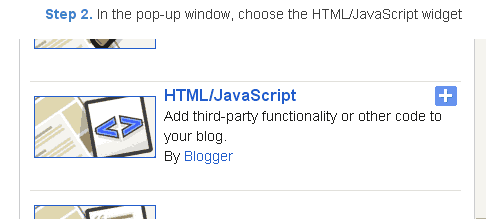
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
Style 1
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 2
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 3
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 4
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 5
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 6
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 7
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 8
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 9
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 10
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 11
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 12
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 13
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 14
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 15
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
How May I Help You?
If you're still having problems with the getting the Featured Content Slider for Blogger Gadget to display properly, let me know. Comment below and I will be happy to assist you.
Cheers!
























![Proloy 2013 [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihHJ7sgc7-ayUs3YvwwTXHltXyKnVnWnePweQHaAMD-NCp-8VGbQApFVbn76nlIw824MlAnszgIDLFyPNlXhvrHhHELaS9sRFawWuPU7oXWuL_RyQYRv1QBYimv9D1gm8-yROUQNxyL1Y/w100/proloy-Indian-Bangla-Movie.jpg)
![Prem Amar [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggR7OqtIAfzwqlH4nQLpegh8UFqWECHxXp_b0OsbeXExAAMrtssSEuv8OgFK5gmyeOET0VDun7MLEXXNrwCfgNcG-3y4K4_kJgSOgNsq7YU9IX0vt4gwyAS2LYvtFynxArI8SLvZJ-NPs/w100/Prem-Amar-Indian-Bangla-Movie.jpg)
![Baishe Srabon [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLLmN-sOcPxH8aYh-s7JGAwI1ISBvpjia3aC1GwBwcnoWhUnT_gXCtGLBov-m9Li1CwQk0xVn6n-pL2JL8Jd7whQD21D_TbETmMS8MnLfR2sPgDhPQmI_5t6Mkb8EMG-IA9dD75czkpjw/w100/baishe-srabon-Indian-Bangla-Movie.jpg)
0 Comments
How Can I Help You?