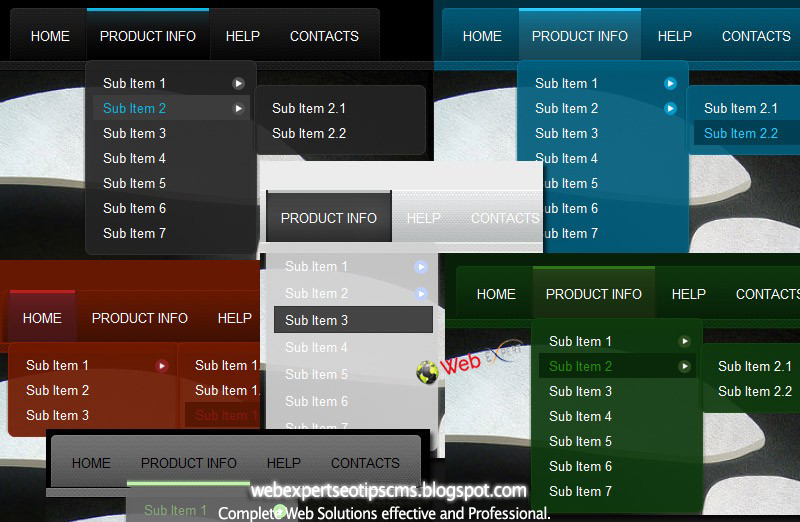
Drop down Navigation menu is an essential part of any blog or website. This is the awesome CSS dropdown navigation menu which is built with pure CSS, HTML, CSS3 and images Don’t uses JQUERY or JavaScript. This Beautiful drop down menu really great to see in a blog. It helps visitors to easily get the required content the whole blog. This new pure CSS3 drop down menu widget will make your blog outlook more professional. A dropdown widget is a good solution sidebar space saving problem slove and easy to install. So let’s get started add dropdown menu in blogger.
How To Add Drop Down Navigation Menu In Blogger
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link. (In The Header Area)
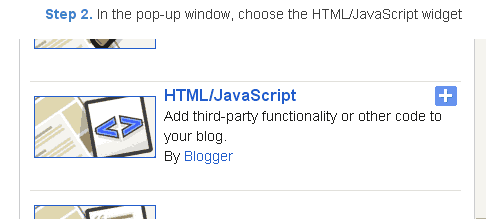
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 1
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link. (In The Header Area)
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
Add Classical Roseic Mega Drop Down Menu for Blogger Blog
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Make Changes....!
- Replace it # with your link.
- Finally Save Your Widget and You are done.
Style 1
1. Massive Blue Drop Down menu
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Demo Style 1
Style 2
2. Animated Drop Down CSS3 :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 3
3. Colored Tab Dropdown :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 4
4. Black Apple Drop Down Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 5
5. Apple CSS3 Dropdown Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 6
6. Red & Grey Rough Drop Down Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 7
7. Apple Light Drop Down Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 8
8. Silver Salmon Button Dropdown :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 9
9. Orange CSS3 Drop Down Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 10
10. Grey Impression Drop Down Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 11
11. Flat Horizontal Drop Down Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 12
12. Platinum Tabbed Drop Down Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 13
13. Blue Drop Down Menu Widget :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 14
14. Rounded Slate Drop Down Menu Widget :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 15
15. Blue & Yellow Rough Drop Down Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
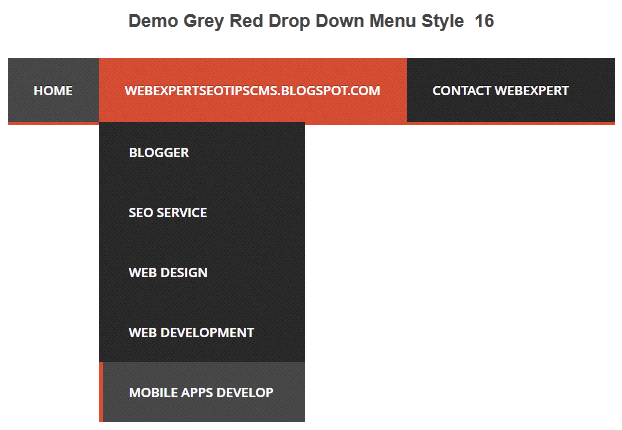
Style 16
16. Grey Red Drop Down Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 17
17. Simple Red Drop Down Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 18
18. Simple Blue Drop Down Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 19
19. Blue Tabbed Drop Down Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
Style 20
20. Tabbed Crome and Blue Drop Down Menu :-
Please see the width of the widget will be different in your blog. It is quite big just for demonstration purpose.
To add this widget to your blog just follow the below instructions.
To add this widget to your blog just follow the below instructions.
Adding the Widget in Layout
Go to Blog Title → Layout → Add Widget → HTML/JavaScript. Paste the below code.
How May I Help You?
If you're still having problems with the
getting the Drop Down Menu Widget Gadget to display properly, let me know. Comment
below and I will be happy to assist you.
Cheers!






























![Proloy 2013 [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihHJ7sgc7-ayUs3YvwwTXHltXyKnVnWnePweQHaAMD-NCp-8VGbQApFVbn76nlIw824MlAnszgIDLFyPNlXhvrHhHELaS9sRFawWuPU7oXWuL_RyQYRv1QBYimv9D1gm8-yROUQNxyL1Y/w100/proloy-Indian-Bangla-Movie.jpg)
![Prem Amar [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggR7OqtIAfzwqlH4nQLpegh8UFqWECHxXp_b0OsbeXExAAMrtssSEuv8OgFK5gmyeOET0VDun7MLEXXNrwCfgNcG-3y4K4_kJgSOgNsq7YU9IX0vt4gwyAS2LYvtFynxArI8SLvZJ-NPs/w100/Prem-Amar-Indian-Bangla-Movie.jpg)
![Baishe Srabon [HD] - Free Download & Watch Online New Indian Bengali Full Movie](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLLmN-sOcPxH8aYh-s7JGAwI1ISBvpjia3aC1GwBwcnoWhUnT_gXCtGLBov-m9Li1CwQk0xVn6n-pL2JL8Jd7whQD21D_TbETmMS8MnLfR2sPgDhPQmI_5t6Mkb8EMG-IA9dD75czkpjw/w100/baishe-srabon-Indian-Bangla-Movie.jpg)
0 Comments
How Can I Help You?